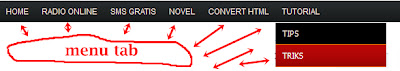
Nah seperti itu lah menu tab halaman, ok untuk cara membuat nya kita lihat cara nya di bawah ini:
1. Pastinya kalian sudah login di blog
2. Pilih/klik Template
3. Edit HTML centang Expand Widget Template
4. Cari Kode ]]></b:skin> setelah itu letak kan kode di bawah ini di atas nya.
<!-- tab menu the under header- yandyndy.blogspot.com start -->
#catmenucontainer{
height:33px;
width:1000px;
margin:0 auto;
background:url(http://yandyndy-blogspot.googlecode.com/files/background.gif) repeat-x;
display:block;
padding:0px 0 0px 0px;
font-size:12px;
font-family:"Segoe UI",Calibri,"Myriad Pro",Myriad,"Trebuchet MS",Helvetica,Arial,sans-serif;
font-weight:normal;
border-top:1px solid #252424;
}
#catmenu{
margin: 0px;
padding: 0px;
width:1000px;
background:#252525 url(http://yandyndy-blogspot.googlecode.com/files/catmenu.jpg) repeat-x;
height:33px;
}
#catmenu ul {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li {
float: left;
list-style: none;
margin: 0px;
padding: 0px;
}
#catmenu li a, #catmenu li a:link, #catmenu li a:visited {
color: #fae7df;
display: block;
margin: 0px;
padding: 9px 10px 10px 10px;
}
#catmenu li a:hover, #catmenu li a:active {
background:url(http://yandyndy-blogspot.googlecode.com/files/catmenuhov.jpg) repeat-x;
color: #fff;
margin: 0px;
padding: 9px 10px 10px 10px;
text-decoration: none;
}
#catmenu li li a, #catmenu li li a:link, #catmenu li li a:visited {
background:#000000;
width: 150px;
color: #fae7df;
font-family:Tahoma,century gothic,Georgia, sans-serif;
font-weight: normal;
float: none;
margin: 0px;
padding: 9px 10px 10px 10px;
border-bottom: 1px solid #FF7800;
}
#catmenu li li a:hover, #catmenu li li a:active {
background:url(http://yandyndy-blogspot.googlecode.com/files/catmenuhov.jpg) repeat-x;
color: #fff;
padding: 9px 10px 10px 10px;
}
#catmenu li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 170px;
margin: 0px;
padding: 0px;
}
#catmenu li li {
}
#catmenu li ul a {
width: 140px;
}
#catmenu li ul a:hover, #catmenu li ul a:active {
}
#catmenu li ul ul {
margin: -34px 0 0 170px;
}
#catmenu li:hover ul ul, #catmenu li:hover ul ul ul,
#catmenu li.sfhover ul ul, #catmenu li.sfhover ul ul ul {
left: -999em;
}
#catmenu li:hover ul, #catmenu li li:hover ul,
#catmenu li li li:hover ul, #catmenu li.sfhover ul,
#catmenu li li.sfhover ul, #catmenu li li li.sfhover ul {
left: auto;
}
#catmenu li:hover, #catmenu li.sfhover {
position: static;
}
<!-- tab menu the under header- yandyndy.blogspot.com end -->
5. Setelah meletak kan kode tadi, kalian cari lagi kode <div id='content-wrapper'> dan letak kan kode di bawah ini di bawah nya,
<!-- tab menu the under header- yandyndy.blogspot.com start -->
<div id='catmenucontainer'>
<div id='catmenu'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>HOME</a></li>
<li><a href='http://yandyndy.blogspot.com/p/radio-streaming.html'>RADIO ONLINE</a></li>
<li><a href='http://yandyndy.blogspot.com/p/kirim-sms-gratis.html'>SMS GRATIS</a></li>
<li><a href='http://yandyndy.blogspot.com/p/novel.html'>NOVEL</a></li>
<li><a href='http://yandyndy.blogspot.com/p/convert-html.html'>CONVERT HTML</a></li>
<li><a href='http://yandyndy.blogspot.com/search/label/TUTORIAL'>TUTORIAL</a>
<ul class='children'>
<li><a href='http://yandyndy.blogspot.com/search/label/Tips'>TIPS</a></li>
<li><a href='http://yandyndy.blogspot.com/search/label/Trick'>TRIKS</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class='clear'/>
<!-- tab menu the under header- yandyndy.blogspot.com end -->
*Note: Kode link yang saya beri tanda warna biru ganti dengan kode link blog kalian, dan kode warna merah ganti dengan nama menu tab kalian, sedangkan kode yang bernama tulisan TUTORIAL itu adalah menu tab dropdown yang saat disorot mouse menu akan terbuka nama TIPS dan TRIKS, kalian dapat meng edit nya.
Ok mungkin sudah cukup jelas kalau misalkan kurang paham silahkan ber komentar.








![Validate my Atom 1.0 feed [Valid Atom 1.0]](valid-atom.png)
9 komentar:
ini div id='content-wrapper'> nya kaga ktmu
maksih jangan lupa mampir website aku http://artikelkomputeraku.blogspot.com/
:D=>
Bro, ane mau tanya.
Template ane kan hasil download,
.
Dan ane lihat di edit tataletak, kotak2 kolomnya terbagi 2. Gak ada kotak kolomnya satu memanjang seperti bawaan awal dari blogspot.
Dan pertanyaan ane, gimana buat kolom header untuk membuat judul blog dan gambar banner lainnya di header.
Dan maslaahnya lagi, template ane gak ada kode header > di HTML nya.
Gimana tu bro ?
Kasih donk solusinya.
Buat blok ane blank blank
makasih, saya akan berlangganan komen anda
sangat bermanfaat makasih sudah berbagi salam kenal
ka mksudnya centang Expand Widget Template itu gimana ? >< :n
siip, jangan lupa mampir dan add blog ane ya
dump-asyik.blogspot.com
Terimakasih atas informasinya :)
http://goo.gl/FKHTq2
informasi yang bagus, kapan-kapan berkunjunglah ke blog saya